Creați un widget pentru ecranul personalizat cu UCCW

Este luna de personalizare pe Android.Apstorm! În cursul lunii martie, intenționăm să vă împărtășim toate sfaturile, trucurile, aplicațiile și resursele pentru a vă ajuta să vă îmbunătățiți experiența telefonului sau a tabletelor și să le potriviți stilului.
Când vine vorba de personalizarea ecranului de pornire Android, alegerea este mai mult decât abundentă. Tot ce trebuie să faceți este să vă gândiți la ceea ce doriți și este o șansă bună să existe deja undeva în viața magazinului oficial Play sau într-un forum pentru dezvoltatori undeva. Și pentru lucruri care sunt prea specifice pentru o soluție pregătită, există aplicații DIY care vă vor permite să vă construiți widget-ul de pe ecranul de pornire de la zero.
Ultimate Personalized Clock Widget - sau UCCW, așa cum este popular cunoscut - este o astfel de aplicație. Cu mai multe opțiuni decât puteți scutura un stick de la, UCCW vă permite să creați propriile personalizate widget-uri homecreen destul de mult cum vă place. Și deși există o întreagă comunitate de modiști entuziaști care petrec ore întregi pentru a-și regla creațiile UCCW și a le pune la dispoziția oricui pentru a descărca, este ceva de spus pentru satisfacerea creării unei propria dvs..
Ca și articolul? Ar trebui să vă abonați și urmați-ne pe Twitter.
Am revizuit UCCW aici pe Android.AppStorm ceva timp în urmă și am promis că mă întorc cu un tutorial pentru crearea propriilor widget-uri ceas personalizate. A trecut o vreme, știu, dar aici avem un ghid rapid. Nu plănuiesc să acopere toate opțiunile pe care aplicația le aruncă asupra dvs. - aceasta ar fi o sarcină prea umoritoare pentru oricine să se angajeze - dar să acopere elementele de bază pentru a vă ajuta să mergeți cu aplicația. Iată o privire rapidă asupra aspectului widget-ului nostru odată ce se face:

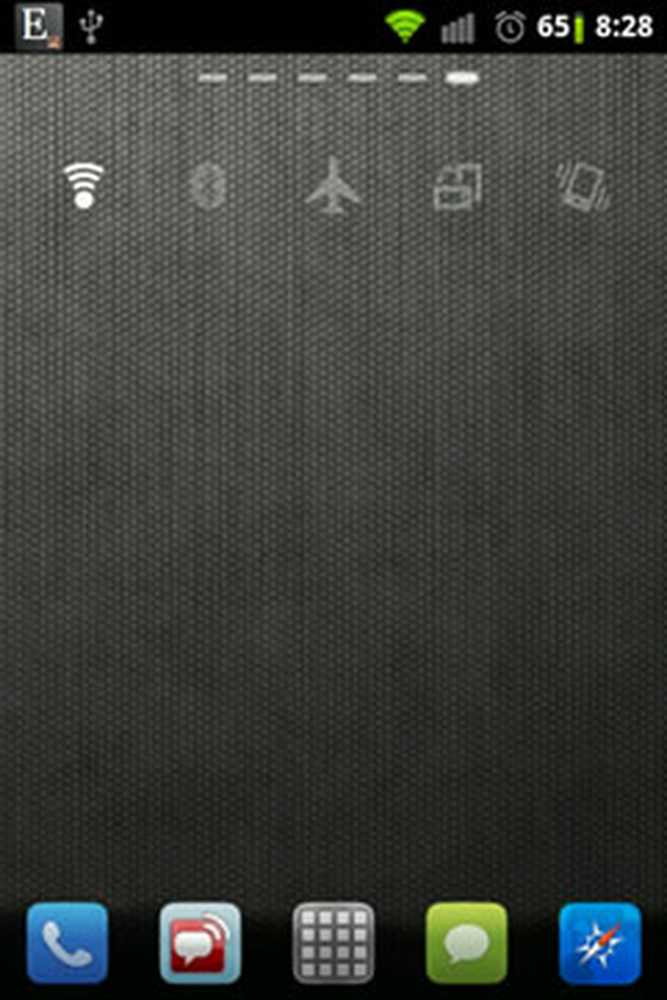
Widget-ul finalizat de pe un ecran de pornire
preparare
Nu prea e nimic în pregătirea numelui aici. Desigur, va trebui să instalați aplicația. Versiunea gratuită ar trebui să fie suficientă pentru moment. Cel de-al doilea lucru este să obțineți un font personalizat pe dispozitivul dvs. Voi folosi versiunea excelentă a fontului Sansation pentru acest design. Puteți să o descărcați de aici și să copiați toate fișierele - în total 6 fișiere TTF - pe dispozitiv. Asigurați-vă că acestea se află într-un director numit "Fonturi" de pe cardul SD. Pur și simplu creați unul dacă nu este deja acolo.
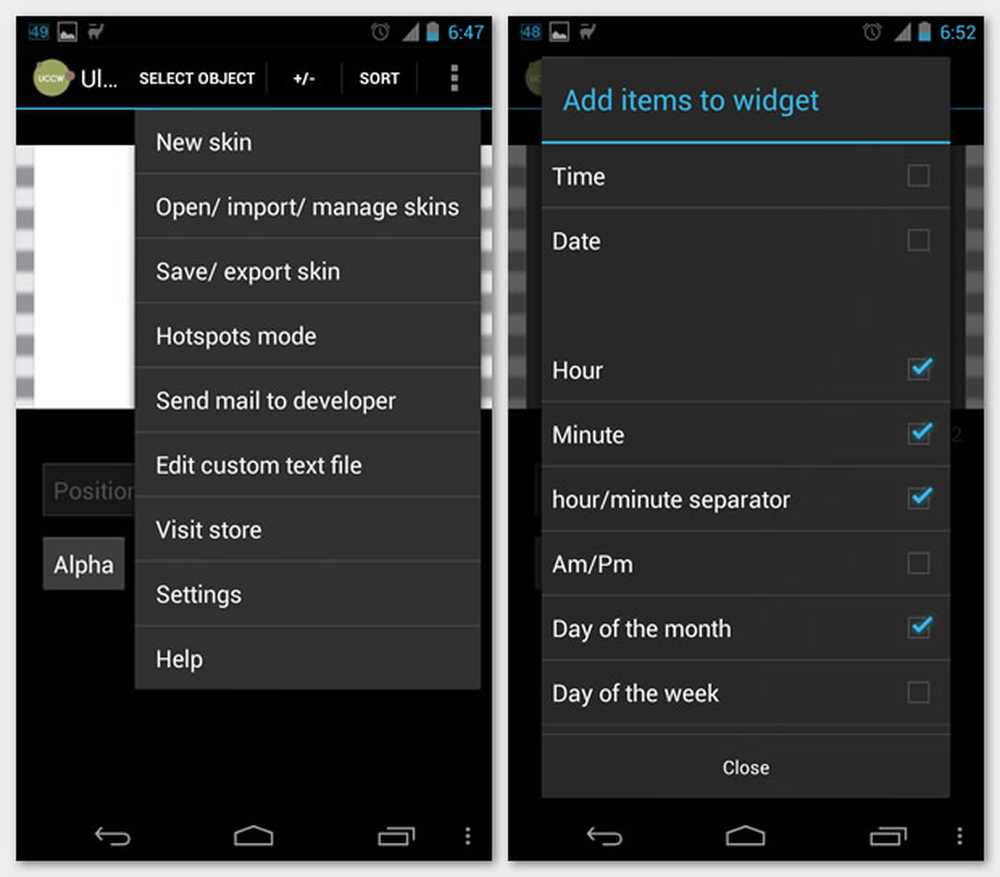
Acum, începeți prin lansarea aplicației și selectând "New Skin" din meniu. Veți fi întâmpinați cu un fundal alb necompletat. Asta e locul nostru de joacă. Deoarece construim un widget adaptat unui fundal întunecat, să începem prin schimbarea culorii la un gri închis. Apăsați butonul de culoare din jumătatea inferioară, selectați o nuanță închisă de la selectorul de culori și apăsați OK. Nu vă faceți griji cu privire la a fi exacți, vom elimina acest fundal înainte de a termina.
Adăugați elemente
Pentru a începe, apăsați butonul +/- în rândul din partea de sus și verificați următoarele elemente:
- Ora
- Minut
- separator de ore / minut
- Ziua lunii
- Lună
- Bară săptămânală
- Nivelul bateriei
- Baterie cerc

Adăugarea elementelor la o piele nouă
Cu ce te vei descurca eo mizerie de text în colțul din stânga sus. Nu vă faceți griji, ne vom asigura că fiecare element este perfect stil și poziționat pentru a obține rezultatul dorit.
Rețineți că dimensiunile și coordonatele pe care le listați aici sunt specifice pentru Galaxy Nexus, care include un ecran de 1280 x 720 pixeli. Este posibil să fie necesar să modificați numerele în funcție de dimensiunea și rezoluția ecranului dispozitivului dvs. În orice caz, veți vedea o previzualizare a volumului mare sau mic al elementelor pe pânză, astfel încât ar trebui să fie ușor să le reglați pentru a se potrivi nevoilor dvs..
Schimbă setările
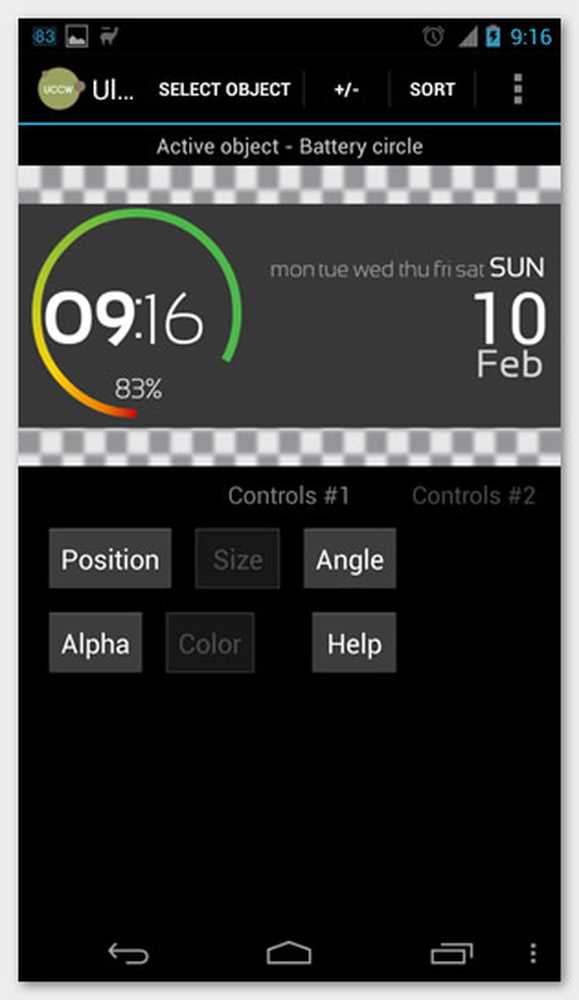
Următorul pas este să selectați fiecare element și să îl stylizați așa cum vrem. Pentru a face acest lucru, apăsați pe link-ul SELECT OBJECT din bara de sus și alegeți elementul pe care doriți să-l editați. Apoi schimbați pur și simplu setările de la comenzile din jumătatea inferioară a ecranului. Comenzile sunt împărțite în seturi pe care le puteți accesa prin deplasarea jumătății inferioare din stânga sau din dreapta. Odată ce găsiți controlul pentru a modifica, atingeți-l și ajustați parametrii pentru a vedea modificările în timp real în jumătatea superioară.
Am enumerat mai jos ceea ce am schimbat pentru fiecare element. Acest lucru este în plus față de setările implicite la care se adaugă fiecare element, astfel încât efectuarea următoarelor modificări ar trebui să garanteze că widget-ul dvs. arată exact ca cel pe care l-am distribuit mai sus. Haideți să ne tweakăm atunci, așa-i?
Ora
- Poziție: x - 134, y - 160
- Dimensiune: 85
- Culoare: #ffffff
- Font: Sansa Bold
- Aliniați: Corect
Minut
- Poziția: x - 141, y - 160
- Dimensiune: 85
- Culoare: #ffffff
- Font: Sansa de lumină
- Alinia la stânga
separator de ore / minut
- Poziție: x - 130, y - 153
- Dimensiune: 85
- Culoare: #ffffff
- Font: Sansa de lumină
Ziua lunii
- Poziție: x - 607, y - 160
- Dimensiune: 82
- Culoare: #ffffff
- Font: Sansa Bold
- Aliniați: Corect
Lună
- Poziție: x - 601, y - 198
- Dimensiune: 45
- Culoare: #ffffff
- Font: Sansa Regular
- Aliniați: Corect
Bară săptămânală
- Poziția: x - 288, y - 83
- Dimensiune: 30
- Culoare: #ffffff
- Font: Sansa Regular
- Cauza: Cutie superioară
- Dimensiunea2: 25
- Alpha2: 150
- Culoare2: #ffffff
- Font2: Sansa de lumină
- Cazul 2: Minuscule
Nivelul bateriei
- Poziția: x - 137, y - 222
- Dimensiune: 30
- Culoare: #ffffff
- Font: Sansa de lumină
Baterie cerc
- Poziție: x - 20, y - 10
- Unghi: 180
- Lățime și înălțime: 230
- Stil: Hol cu gradient
Cu condiția ca ați urmat setările până la acest punct, acum ar trebui să puteți vedea widget-ul să ia forma așa cum am aici. Dacă nu, întoarceți-vă și editați setările pentru a încerca să obțineți totul aliniat cât mai aproape posibil.

Pielea după configurarea dvs. este completă
Salvați și adăugați
Odată ce sunteți mulțumit de widget și aveți totul exact unde doriți, selectați elementul Fundal și modificați valoarea Alpha la 0. În acest mod, widgetul va apărea ca fiind transparent în partea de sus a fundalului ecranului de start. Pentru a salva setarea, selectați Salvați / exportați pielea din meniu și dați-i un nume.
Pentru a adăuga widget-ul pe ecranul dvs. de pornire, mergeți la modul de selectare a widget-urilor UI pe dispozitivul dvs. (poate varia în funcție de lansatorul pe care l-ați rulat) și selectați UCCW 4 x 2 (sau 5 x 2 dacă aveți o coloană de 5 coloane cum ar fi a mea). Apoi, alegeți pielea pe care tocmai ați salvat-o din listă și voila! Ați terminat! Mutați sau redimensionați widget-ul după cum doriți și minuniți-vă puțin timp înainte de a le arăta prietenilor și familiei dvs..
Cel mai important, totuși, amintiți-vă că acesta este doar începutul. Ceea ce am construit nu scanează limitele a ceea ce poți face cu UCCW. Explorați, practicați, săturați adânc și, cel mai important, distrați-vă!