Cum să optimizați imaginile pentru Web Utilizați calea simplă


Nu aveți nevoie să încărcați imagini în dimensiunea lor completă pe site-ul dvs. Web. O dimensiune mai mică este de obicei suficientă. Eu folosesc un instrument online numit Web Resizer. Este ideal pentru ceea ce am nevoie și cel mai mare avantaj pe care îl are este acela că îl pot folosi oriunde sunt. Este un serviciu web și nu necesită instalare software.
Face imaginile mai mici și le optimizează și ele. Am nevoie doar de imagini cu o lățime în regiunea de 400-450 pixeli. I-aș putea redimensiona cu un program ca SnagIt. Fotografiile sunt optimizate automat, economisind încă câteva kilobyte.
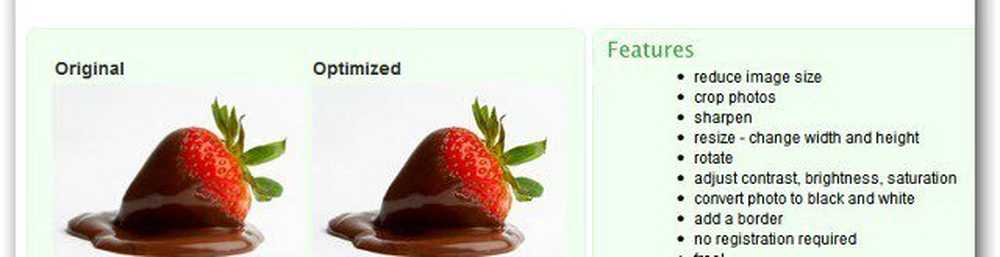
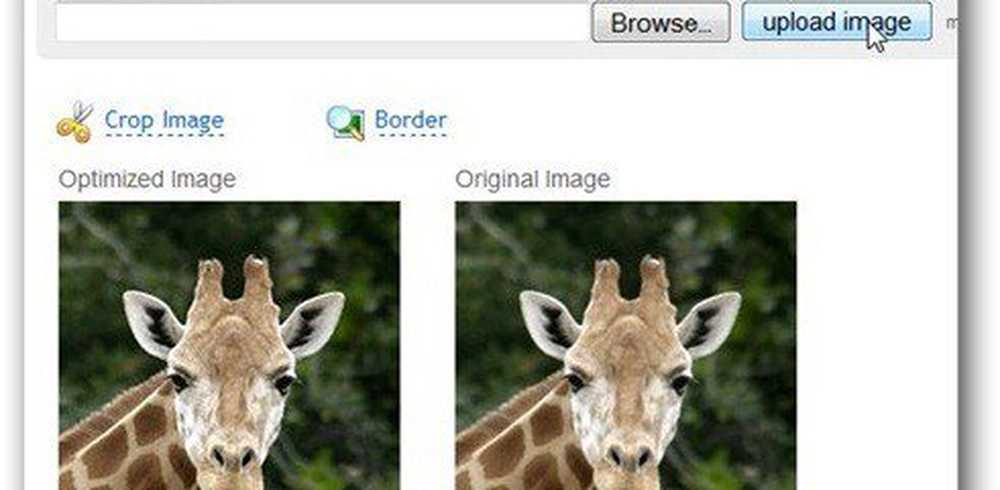
Web Resizer face exact asta. Uită-te la imaginea de mai sus, de exemplu. Originalul era de peste 2 MB (la 3430 x 2278 pixeli), iar imaginea redimensionată, la 400 x 266, este de doar 73,58 KB. Încă arată bine și este suficient pentru ceea ce am nevoie.
Chiar dacă păstrez rezoluția inițială, dimensiunea fișierului scade mult prin optimizare (77% - 464,95 kilobiți, de la peste 2 megabytes).
Iată cât de ușor este să utilizați. Accesați site-ul web și faceți clic pe Redimensionați acum fotografiile.

Apoi, faceți clic pe Încărcați imaginea și selectați imaginea pe care doriți să o redimensionați (fișierul poate fi de până la 5 MB).

Dacă decideți o altă dimensiune, introduceți-o doar în caseta de sub imaginea redimensionată. Faceți clic pe Aplicați modificările.
De asemenea, vă permite să rotiți și să vă ascuțiți fotografiile. De asemenea, puteți mări sau micșora calitatea imaginii.

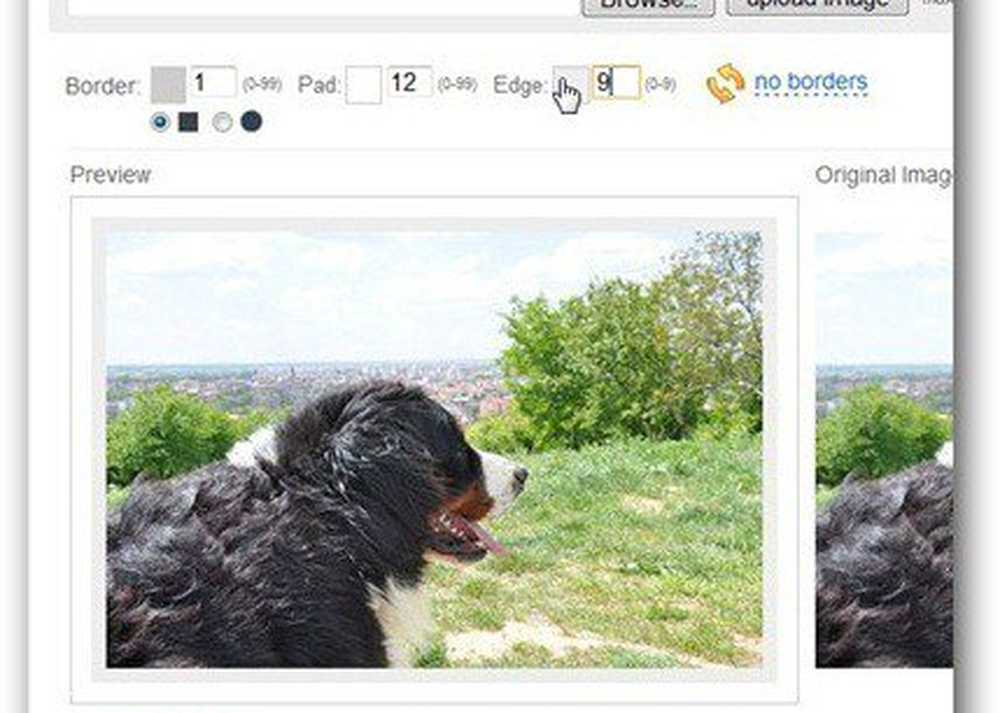
Vă permite să adăugați o margine sau să decupați imaginea (instrumentele sau deasupra imaginii). Sau faceți modificări minore cu instrumentele de sub imaginea respectivă.

Când ați terminat, faceți clic pe Descărcați imaginea și veți obține rezultatul muncii dvs. Am folosit acest instrument web groovy pentru o lungă perioadă de timp și vă recomandăm să încercați.