Cum se utilizează Photoshop pentru a crea propriile iOS 6 pictograme de stil
Cu mult dezbatere despre dacă iOS 7 este bun sau nu, nu există altă posibilitate decât să alegeți o parte - iOS 6 sau iOS 7. Eu personal cred că iOS 7 icoane sunt un pic de Windows Phone ripoff, dar hei - ce sunt vei face ... Nu e primul lucru pe care Apple la avut copiat sau alt Microsoft de la Apple sau Android, este într-adevăr cerc plin. Deci, în timp ce suntem în dispoziția Apple, de ce să nu încercați un tutorial rapid Photoshop pentru a vă crea propriile icoane iOS 6.
Găsirea unor pictograme bune
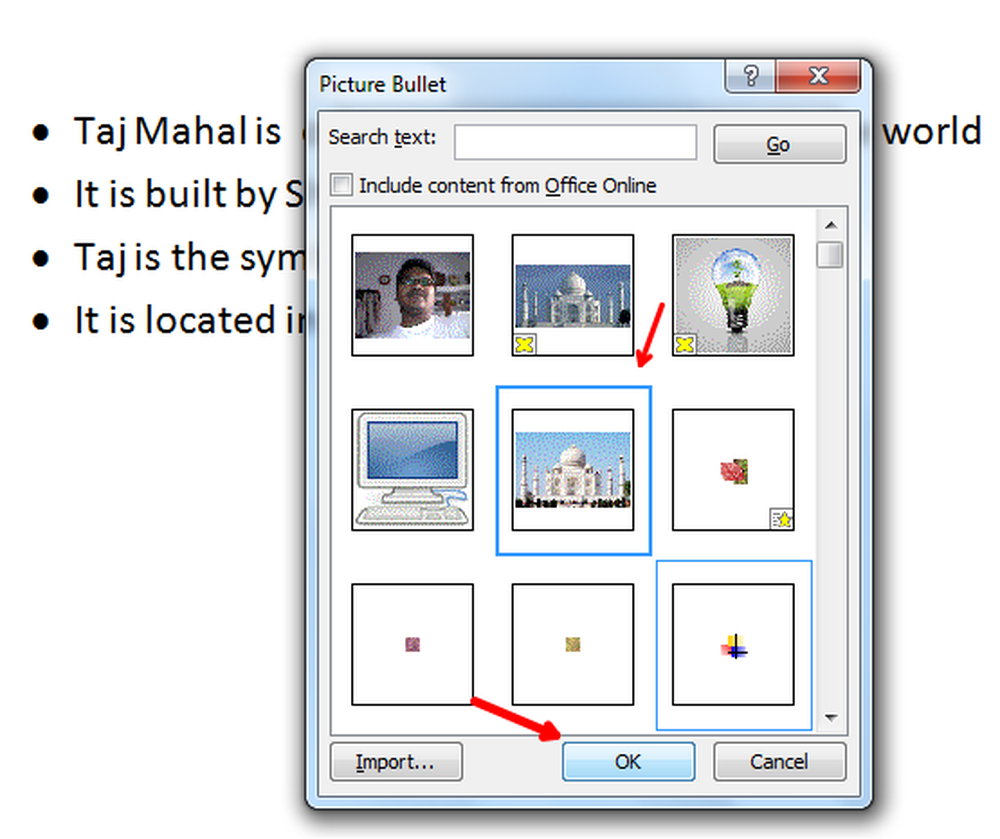
Primul pas este să găsești o mostră de pictograma iOS. Faceți o căutare rapidă în Google sau Bing Image pentru "iOS Icons". Vizați-vă căutarea pentru a obține rezultate mai precise utilizând opțiunile de căutare exactă pe Google.
După ce ați găsit o pictogramă bună PNG, salvați-o pe PC pentru a o putea deschide în Photoshop.
![]()
De asemenea, merită menționat faptul că Bing face mult mai ușor să caute imagini și icoane gratuite pentru uz personal.
![]()
Noțiuni de bază
Importați imaginea salvată în Photoshop și asigurați-vă că este un PNG adecvat. Ar trebui să aibă a tablă de carton după colțurile rotunjite în loc de fundalul alb tipic.
Dacă fundalul nu este transparent, puteți folosi ceva asemănător Magic Eraser Tool la fiecare dintre cele patru pete albe din colțuri.
![]()
Ctrl + clic miniatură a stratului cu pictograma dvs. importată pentru a face o selecție a formei pictogramei. Puteți apoi (cu instrumentul de marcaj dreptunghiular) Click dreapta și Completati cu orice culoare solidă doriți. O să încerc negru pentru început.
![]()
Efecte speciale
Acum este momentul să oferiți icoanei strălucitoare aspectul iOS 6 (care este mai bine decât iOS 7, desigur). Click dreaptastratul dvs. și selectați Opțiuni amestecate.
![]()
Opțiunile de amestecare vă vor permite să faceți o varietate de stiluri de strat suprapus care pot reproduce pictograma iOS. Începeți cu a Gradient și apoi încercați unele Umbra și Stralucire interioara. Rezultatul final va arata cam asa:
![]()
Și stratul dvs. va arăta astfel:
![]()
Sfat: puteți să vă redenumiți stratul (Shift + Ctrl + N) pentru a menține lucrurile mai organizate.
Adăugați puțină strălucire
Acum să replicăm strălucirea lucioasă în partea de sus a aproape toate pictogramele iOS 6. Mai întâi, creați un nou strat. Apelați-o "Gloss" și puneți-o deasupra stratului dvs. de pictograme:
![]()
Acum apucați Instrument eliptic Marquee (ascunsă în spatele instrumentului Marct rectangular). Faceți o formă rotundă mică în partea de sus a pictogramei, după cum urmează:
![]()
Fără deselectare, ridicați-vă Instrument de gradient și face rapid un gradient care se estompează de la alb la 100% transparență:
![]()
După ce ați creat gradientul, trageți-l din partea de jos a selecției în timp ce țineți apăsată tasta Shift.
![]()
Acum eliminați luciul care se află în afara limitelor pictogramei. Făcând a Ctrl + clic pe miniatură Icon Layer și apoi inversarea selecției noastre Faceți clic dreapta> Selectați invers puteți acoperi cele patru colțuri goale. Acum putem selecta Gloss Layer și apăsați tasta Ștergeți tasta pentru a scăpa de excesul de luciu. Puteți termina cu o scurtă Ctrl + D pentru a deselecta.
![]()
Bacsis: Pentru a spori efectul luciului, puteți încerca diferite moduri de suprapunere a straturilor - unele care funcționează bine Ecran, Lumina slaba și Acoperire.
Finalizarea pictogramei
Acum puteți adăuga orice siglă pe care doriți să o utilizați. Check out noua mea aplicație dulce - iSmile! Doar 99,99 dolari pe App Store - doar glumesc, desigur! Puteți folosi această tehnică pentru a crea cât mai multe icoane groove pe care le doriți ... distrați-vă!
![]()