Cum se utilizează Aplicațiile Web Progresive (PWA) cu Chrome pe Windows 10

În timp ce PWA-urile au fost deja în jur de câțiva ani, suportul pentru Chrome pe Windows 10 le aduce într-o bază de utilizatori mult mai mare. Iată o privire la modul de instalare și de a începe cu PWA pe Windows 10 cu Chrome 70 sau mai recent.
Instalați PWA-uri cu Chrome pe Windows 10
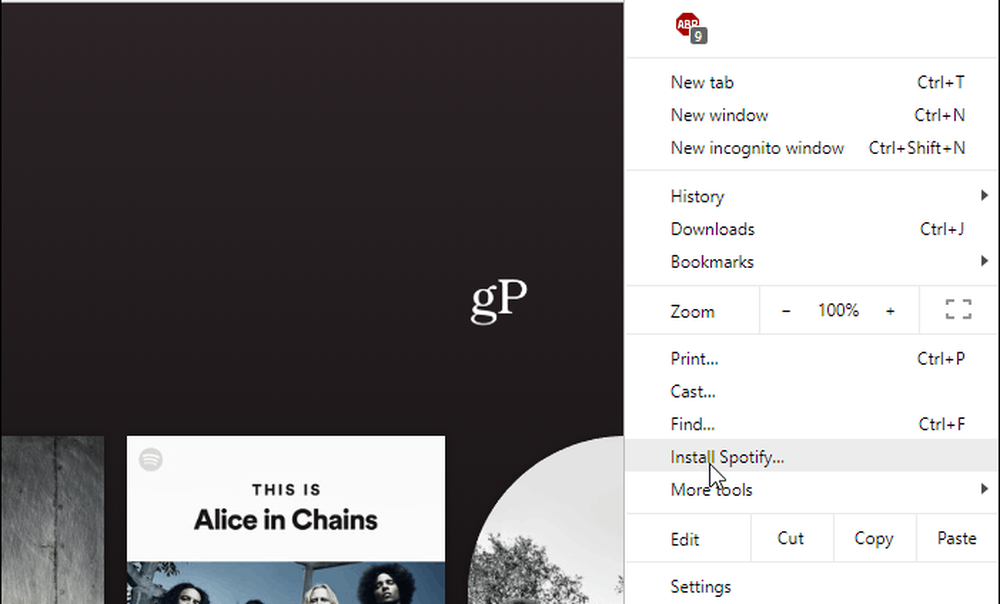
Google nu oferă încă un magazin PWA, dar puteți obține în continuare PWA-uri, trebuie doar să știți ce servicii le oferă acestora, precum și site-ul. Pentru acest exemplu, vom folosi Spotify și Twitter. Accesați site-ul Spotify PWA din Chrome. Faceți clic pe meniul Chrome din colțul din dreapta sus al barei de instrumente și apoi selectați "Install Spotify" din meniu.

Apoi, verificați că doriți să îl instalați când Chrome afișează mesajul.

Procesul este același pentru Twitter. Accesați site-ul mobil Twitter și faceți clic pe Meniu Chrome> Instalare Twitter și verificați-vă că doriți.

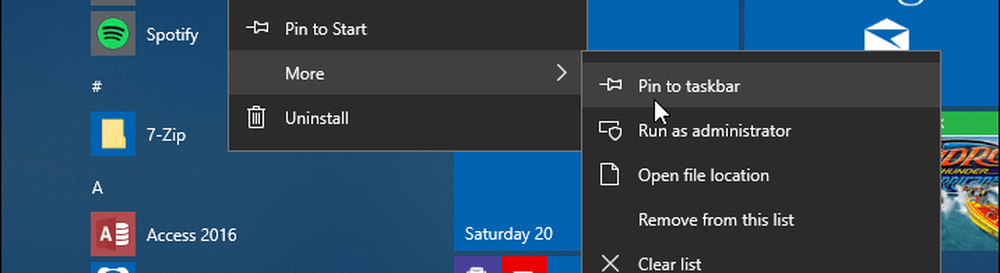
Odată ce ați instalat PWA, pictograma sa va apărea în meniul Start și pe desktop și îl lansați ca orice altă aplicație desktop. Puteți chiar să-l fixați pe bara de activități dacă doriți.

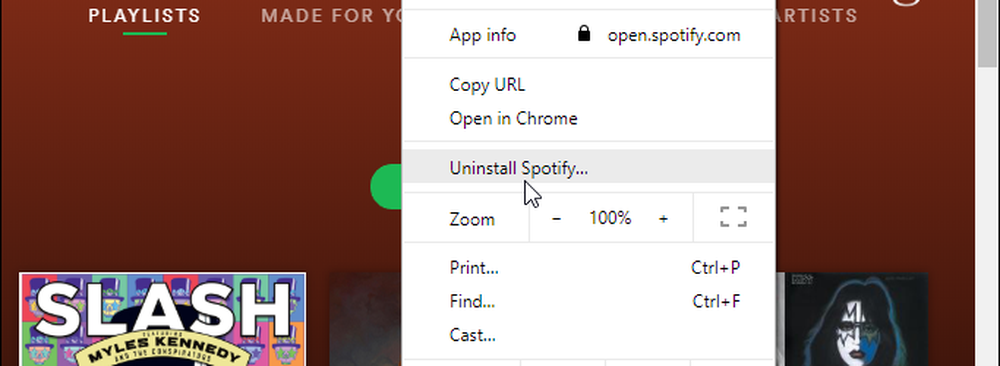
Veți ști dacă o aplicație este un PWA, deoarece va avea în jurul său browser-ul înfășurat. Dacă doriți să îl dezinstalați, faceți clic pe meniu și apoi pe "Dezinstalați numele aplicației" din listă.

În timp ce am prezentat modul de instalare a unui PWA de la Chrome, merită menționat faptul că puteți instala și PWA din Microsoft Store pe Windows 10. De fapt, aplicația Twitter este aceeași cu cea pe care o obțineți dacă o instalați prin Chrome sau magazinul. Accesul PWA este un pic confuz chiar acum, dar pe măsură ce popularitatea și dezvoltarea lor cresc, nu veți ști dacă folosiți una sau nu - ceea ce ar trebui să fie pentru majoritatea utilizatorilor oricum.
Google va adăuga oficial asistență PWA în Chrome pentru MacOS și Linux cu Chrome 72. Cu toate acestea, dacă doriți să începeți cu PWA desktop pe aceste platforme acum, puteți. Este deja implementat, trebuie să vă îndreptați către:
chrome: // flags / # enable-desktop-pwas
Activați-l și reporniți browserul.
Este încă încă devreme pentru Apps Web Progresiv, iar Spotify și Twitter sunt cele mai recunoscute la momentul acestei scrieri. Cu toate acestea, așteptăm să vedem mult mai mult în viitorul apropiat. Dar dacă doriți să găsiți mai multe PWA-uri, verificați această listă pe GitHub sau mergeți la PWA.Rocks. Acolo veți găsi diferite PWA-uri în categorii de la jocuri la instrumente de productivitate.